前言
Nginx开启Gzip压缩功能,可以使网站的css、js、xml、html等静态文件在传输时进行压缩,提高网站访问速度,进而优化Nginx性能,减轻网络带宽压力(节省带宽)。
一、配置gzip压缩
1)修改nginx.conf配置文件,因为我这里是编译安装的Nginx,文件路径如下(Yum安装的在/etc/nginx/nginx.conf)
[root@XiaoQiBoKe_120 ~]# cp /usr/local/nginx/conf/nginx.conf /usr/local/nginx/conf/nginx.conf_20220705
[root@XiaoQiBoKe_120 ~]# vim /usr/local/nginx/conf/nginx.conf
# 添加以下内容(根据实际情况修改)
# 是否开启gzip压缩,on代表开启,off代表关闭
gzip on;
# 设置匹配MIME类型进行压缩(静态文件资源)
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 由于nginx的压缩发生在浏览器端而微软的ie6很坑爹,会导致压缩后图片看不见所以该选项是禁止ie6发生压缩
gzip_disable "MSIE [1-6]\.";
# 设置允许压缩的页面最小字节数
gzip_min_length 1k;
#设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。 例如 4 4k 代表以4k为单位,按照原始数据大小以4k为单位的4倍申请内存。4 8k 代表以8k为单位,按照原始数据大小以8k为单位的4倍申请内存
gzip_buffers 4 64k;
# 压缩级别大小,最大为9,值越小,压缩后比例越小,CPU处理更快,值越大,消耗CPU比较高。
gzip_comp_level 4;
#设置压缩响应所需的最小http协议版本
gzip_http_version 1.1;
#给CDN和代理服务器使用,针对相同url,可以根据头信息返回压缩和非压缩副本
gzip_vary on;
二、重新加载Nginx
[root@XiaoQiBoKe_120 ~]# /usr/local/nginx/sbin/nginx -s reload
三、验证是否配置成功
1)第一种方式查看一个网站是否使用gzip压缩,可以使用如下命令
curl -I -H "Accept-Encoding:gzip,deflate" "需要访问的地址"
# 出现如下结果则开启成功
Content-Encoding: gzip
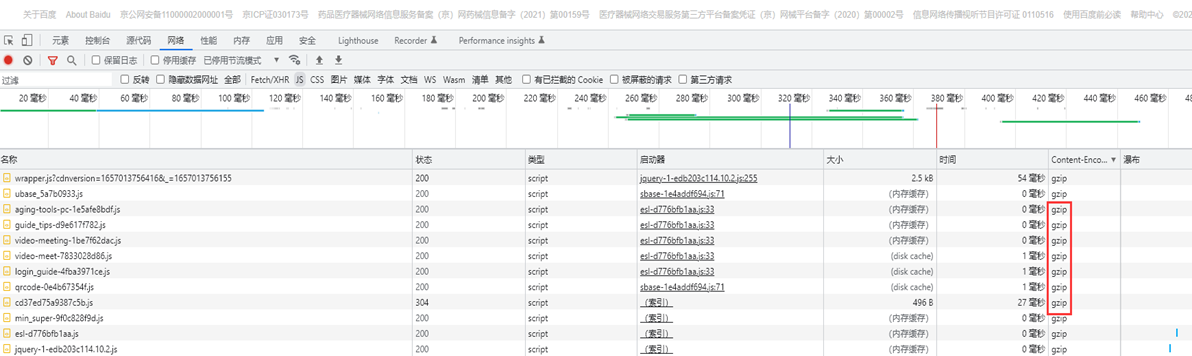
2)第二种方式查看一个网站是否使用gzip压缩,可以通过控制台查看打开响应头中的Content-Encoding选项,如果出现gzip,则开启成功
# 这里是以www.baidu.com举例
四、注意事项
1) 图片类型资源 (还有视频文件)
不建议压缩图片和大文件:图片如jpg、png、jpeg文件本身就会有压缩,所以就算开启gzip后,压缩前和压缩后大小没有多大区别,所以开启了反而会白白的浪费CPU资源。(可以优化图片的生命周期设置长一点,让客户端来缓存)
2) 大文件资源
大文件资源会消耗大量的cpu资源,且不一定有明显的效果。
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!





评论