让网站记住读者的浏览历史,让读者很方便地知道他最近阅读了你博客的哪些文章。这一举措,对于提高用户体验应该是不错的方法。那么,如何为你的WordPress站点添加这个功能?一起往下看吧!
把下面的代码添加到functions.php(请备份再操作)里即可
/* 可选参数: */
$zg_cookie_expire = 360; // cookie过期时间,默认值是360天
$zg_number_of_posts = 10; // 显示篇数,默认值是10。
$zg_recognize_pages = true;
/* 此行后不要编辑 */
function zg_lwp_header() {
if (is_single()) {
zg_lw_setcookie();
} else if (is_page()) {
global $zg_recognize_pages;
if ($zg_recognize_pages === true) {
zg_lw_setcookie();
}
}
}
function zg_lw_setcookie() {
global $wp_query;
$zg_post_ID = $wp_query->post->ID;
if (! isset($_COOKIE["WP-LastViewedPosts-coding3min"])) {
$zg_cookiearray = array($zg_post_ID);
} else {
$zg_cookiearray = unserialize(stripslashes($_COOKIE["WP-LastViewedPosts-coding3min"]));
if (! is_array($zg_cookiearray)) {
$zg_cookiearray = array($zg_post_ID);
}
}
if (in_array($zg_post_ID, $zg_cookiearray)) {
$zg_key = array_search($zg_post_ID, $zg_cookiearray);
array_splice($zg_cookiearray, $zg_key, 1);
}
array_unshift($zg_cookiearray, $zg_post_ID);
global $zg_number_of_posts;
while (count($zg_cookiearray) > $zg_number_of_posts) {
array_pop($zg_cookiearray);
}
$zg_blog_url_array = parse_url(get_bloginfo('url'));
$zg_blog_url = $zg_blog_url_array['host'];
$zg_blog_url = str_replace('www.', '', $zg_blog_url);
$zg_blog_url_dot = '.';
$zg_blog_url_dot .= $zg_blog_url;
$zg_path_url = $zg_blog_url_array['path'];
$zg_path_url_slash = '/';
$zg_path_url .= $zg_path_url_slash;
global $zg_cookie_expire;
setcookie("WP-LastViewedPosts-coding3min", serialize($zg_cookiearray), (time()+($zg_cookie_expire*86400)), $zg_path_url, $zg_blog_url_dot, 0);
}
function zg_recently_viewed() {
echo '<ul class="viewed_posts">';
if (isset($_COOKIE["WP-LastViewedPosts-coding3min"])) {
$zg_post_IDs = unserialize(stripslashes($_COOKIE["WP-LastViewedPosts-coding3min"]));
foreach ($zg_post_IDs as $value) {
global $wpdb;
$zg_get_title = $wpdb->get_results("SELECT post_title FROM $wpdb->posts WHERE ID = '$value+0' LIMIT 1");
foreach($zg_get_title as $zg_title_out) {
echo "<li><a href=\"". get_permalink($value+0) . "\" title=\"". $zg_title_out->post_title . "\">". $zg_title_out->post_title . "</a></li>\n";
}
}
} else {
}
echo '</ul>';
}
add_action('get_header','zg_lwp_header');
然后在你的正文右边添加小工具:增强文本中插入以下代码。
<?php
if (function_exists('zg_recently_viewed')){
if (isset($_COOKIE["WP-LastViewedPosts-coding3min"])) {
zg_recently_viewed();
}
} ?>
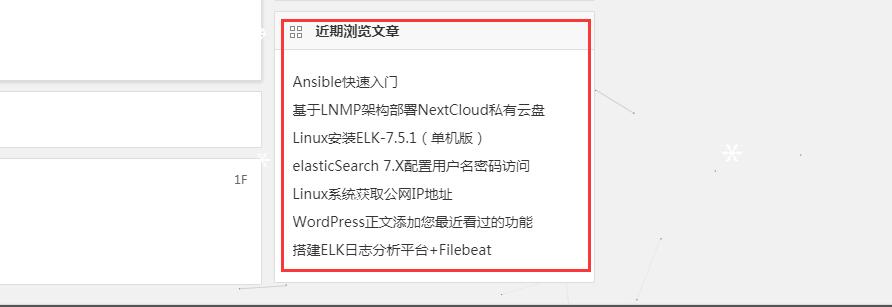
效果图如下:
原文链接:https://coding3min.com/388.html
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!
继续阅读
Wechat
微信扫一扫,加我!

微信号已复制
微信公众号
微信扫一扫,关注我!

公众号已复制



评论