一、下载activate-power-mode.zip文件(下载链接在末尾),上传到网站目录
二、代码调用
找到主题的footer.php(编辑前请备份)文件,添加以下代码即可
<?php if (is_single() || is_page() ) { ?>
<script src="<?php%20bloginfo('template_directory');%20?>/js/activate-power-mode.js%20"></script>
<script type="text/javascript">
if(!(/iphone|ipod|ipad|ipad|Android|nokia|blackberry|webos|webos|webmate|bada|lg|ucweb|skyfire|sony|ericsson|mot|samsung|sgh|lg|philips|panasonic|alcatel|lenovo|cldc|midp|wap|mobile/i.test(navigator.userAgent.toLowerCase()))){
POWERMODE.colorful = true;
POWERMODE.shake = false;
document.body.addEventListener('input', POWERMODE);
}
</script>
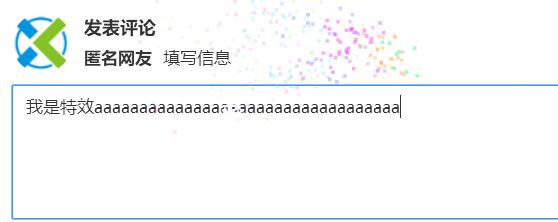
三、效果图
转载闲鱼博客分享的《WordPress优化:给博客添加评论输入特效》
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!
Wechat
微信扫一扫,加我!

微信号已复制
微信公众号
微信扫一扫,关注我!

公众号已复制





 广东省深圳市 电信
1F
广东省深圳市 电信
1F
评论