第一步、部署文件
1、下载show-useragent文件(显示国籍系统浏览器文件)和ip2c文件(显示运营商信息文件)
2、解压压缩包,将里面的show-useragent文件夹和ip2c文件夹一并上传到正在用的WordPress主题begin目录下。
国籍系统浏览器文件下载:https://mirrors.yangxingzhen.com/begin/show-useragent.zip
运营商信息文件下载:https://mirrors.yangxingzhen.com/begin/ip2c.zip
第二步、引用文件
将以下代码放到主题目录下的functions.php中
include("ip2c/ip2c.php"); //IP归属地和运营商查询功能
include("show-useragent/show-useragent.php"); //显示国籍、系统、浏览器信息
第三步、显示位置添加
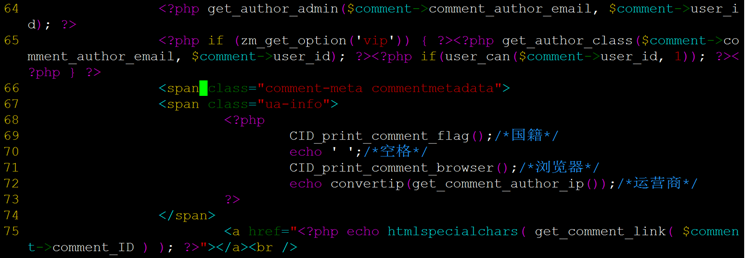
现在我们只需要将以下代码放到指定位置,他就能显示了。找到begin/inc/comments-template.php文件内,大约在66行,找到以下代码
<span class="comment-meta commentmetadata">
在它的下面添加以下代码:
<span class="ua-info">
<?php
CID_print_comment_flag();/*国籍*/
echo ' ';/*空格*/
CID_print_comment_browser();/*浏览器*/
echo convertip(get_comment_author_ip());/*运营商*/
?>
</span>
备注:如图标显示位置不对,在对应主题目录下的style.css文件内,加以下css代码调整
/*调整留言者系统浏览器和运营商位置*/
.ua-info {
margin-left: 30px;
}
.WB-OS img {
vertical-align: -3px;
}
至此,我们已经完美配置成功。
效果图展示
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!
继续阅读
Wechat
微信扫一扫,加我!

微信号已复制
微信公众号
微信扫一扫,关注我!

公众号已复制




写的不错