#添加代码到user-profile.php文件
1、打开主题目录下/inc/users/user-profile.php文件,查找以下代码(请仔细查找,不要全部复制进行查找,因为格式不同会提示查找不到。)
<a href="#login" class="flatbtn" id="login-main">
<i class="be be-timerauto"></i>
<?php _e( '登录', 'begin' ); ?>
</a>
<?php } ?>
</div>
</div>
2、在上面代码后面添加下面的代码
<script type="text/javascript">today = new Date();
var day;
var date;
var hello;
hour = new Date().getHours();
if (hour < 6) {
hello = ' 凌晨好! ';
} else if (hour < 9) {
hello = ' 早上好!';
} else if (hour < 12) {
hello = ' 上午好!';
} else if (hour < 14) {
hello = ' 中午好! ';
} else if (hour < 17) {
hello = ' 下午好! ';
} else if (hour < 19) {
hello = ' 傍晚好!';
} else if (hour < 22) {
hello = ' 晚上好! ';
} else {
hello = '夜深了! ';
}
function GetCookie(sName) {
var arr = document.cookie.match(new RegExp("(^| )" + sName + "=([^;]*)(;|$)"));
if (arr != null) {
return unescape(arr[2])
};
return null;
}
var Guest_Name = decodeURIComponent(GetCookie('author'));
var webUrl = webUrl;
if (Guest_Name != "null") {
hello = Guest_Name + ' , ' + hello + ' 欢迎回来。';
}
document.write(' ' + hello);</script>
<script type="text/javascript">var d, s = "";
var x = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
d = new Date();
s += d.getFullYear() + "年" + (d.getMonth() + 1) + "月" + d.getDate() + "日 ";
s += x[d.getDay()];
document.writeln(s);</script>
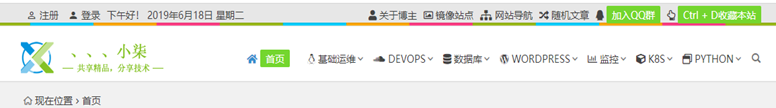
经过上面的步骤,基本功能都已经实现了,保存后刷新站点首页看看是不是有效果^_^ 最终效果图:
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!
继续阅读
Wechat
微信扫一扫,加我!

微信号已复制
微信公众号
微信扫一扫,关注我!

公众号已复制



亲测,写的不错