1、顶部导航部添加彩色条
#添加css样式到外观-->自定义-->额外css
/* 顶部导航部添加彩色条 */
#top-header {
background: #e7e7e7 url(https://www.yangxingzhen.com/images/top.gif) repeat-x scroll 0 100%;
}
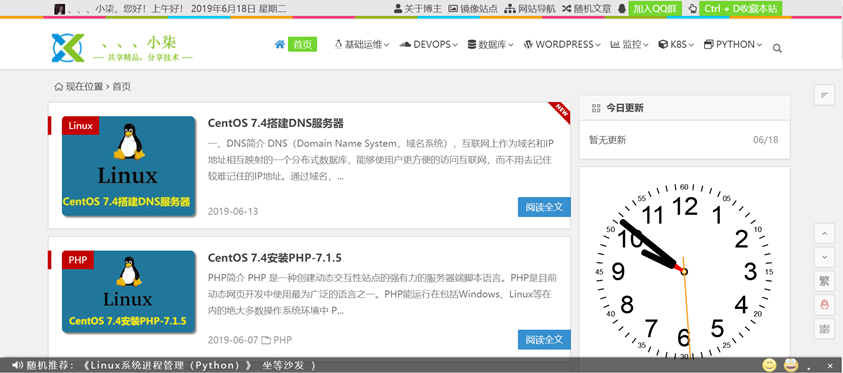
效果图:
2、顶部导航添加渐变色
#添加css样式到外观-->自定义-->额外css
/* 顶部导航添加渐变色 */
#top-header {
background: linear-gradient(-30deg,rgba(255,213,60,.71) 10%,rgba(161,230,243,.78)) no-repeat;
border-bottom: 1px solid #dedede;
}
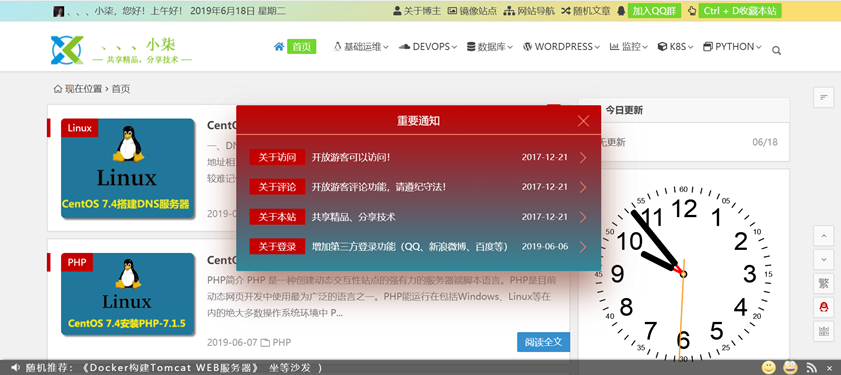
效果图:
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!
Wechat
微信扫一扫,加我!

微信号已复制
微信公众号
微信扫一扫,关注我!

公众号已复制




亲测,写的不错